
Link building is hard. In fact, link building in 2018 is crazy hard. Whether you’re in the middle of a link building campaign or just planning one now, you surely want the best ROI possible. In comparison to off-page SEO, on-page optimization and technical SEO are relatively simple. In fact, as a WordPress user, you might just need to pick the right theme. Lots of themes like to say they are SEO-friendly, but many theme developers simply slap that onto the sales page. Do they really understand SEO? Is the theme truly optimized? In this post, you’ll learn five quick checks to make sure a theme is optimized for the search engines, and one surprising fact about SEO-friendly themes.
Is it mobile friendly?
This one is easy to test. We tend to browse themes on our laptops when trying to find a design for a site. While some demo sites have the option for a mobile preview, you should take a minute to pull out your phone and load the demo site there. It always feels totally different when it’s actually on a mobile device. Make sure that all of the same page elements are available on the mobile design and that the text is still easy to read. If you’re considering AMP for your site, you might want to reach out to the developers to ask if their theme supports this too.
Does it load fast?
As you probably know, performance affects SEO. When evaluating a WordPress theme, run the demo URL through Pingdom to check how fast it loads. Now here’s the thing… If the demo site loads fast that’s good, but this isn’t necessarily a fair assessment. You’re testing the performance of the site, not just the theme itself. There are many ways to speed up WordPress so the demo site could be benefitting from great hosting and other optimizations. Here’s how you can check out the performance impact tied to the theme itself.
Testing a theme’s performance impact
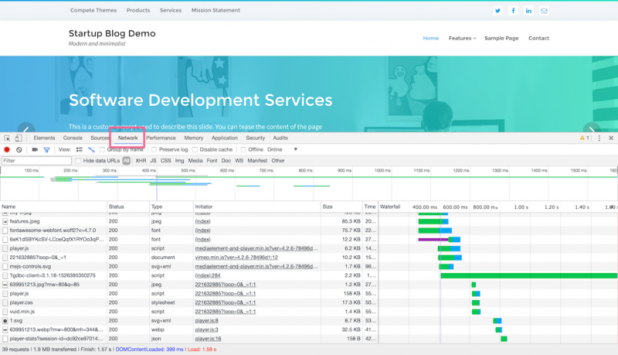
While viewing the demo site, right-click any element on the page and choose the “Inspect Element” option. This will open up your browser’s developer tools. I’ll be using Chrome, but you can use any modern browser and access similar tools. In the developer tools, navigate to the “Network” tab and do a hard refresh (cmd+r) to reload all of the site’s resources.
What you’re seeing is a listing of all of the resources loaded by the site and a waterfall chart on the right side showing when they were loaded. Next, type “wp-content/themes” into the search filter. What’s left are all of the resources loaded by the theme itself.
Ideally, the theme loads the following files only:
1 CSS file
1 JS file
1-2 font files
0-2 images
Loading 3-4 files in total is excellent, and up to 6 is okay, but a theme loading 10-20 files is poorly optimized. CSS files and JS files should be concatenated into one file each before the theme is distributed to users. While the number of files the theme loads is important, the weight it adds is also critical. In the screenshot above, you can see the weight contributed by the theme compared to the total weight of the page highlighted at the bottom left. Anywhere from 100-200kb is acceptable and less is exceptional. Any amount above that suggests the theme’s resources have not yet been optimized.
Does the logo use anchor text?
Most WordPress themes will output your site’s title in the header and link it to the homepage. When you upload a logo to replace the plain site title, the anchor text should still contain the name of your site. Some themes will simply insert the image in the link and then you end up linking to your homepage without any anchor text on all your pages. You can test this using your browser’s developer tools once more. Right-click the logo and choose the “Inspect Element” option. This time, stay in the Elements tab and you’ll see a representation of the site’s HTML structure. Hover over the logo in the HTML and Chrome will highlight it on the website. Once you know you’re looking in the right spot, you can check for your site’s title inside the link element.
Is the heading structure valid?
Themes have control over the heading tag structure of your site. The most important aspect is that on your posts and pages, they place the title in an h1 element. Then it’s up to you to properly format your posts with h2 and h3 elements within the content. While heading structures likely have very little to no impact on your Google ranking, it’s still nice to have semantically valid markup for your website.
Post content before sidebar content?
There has been a discussion about this for a long time in the SEO community. Some SEOs swear that they get a ranking boost using a theme that places the post content in the HTML before the sidebar’s HTML. While it sort of makes sense that placing the post content sooner makes it easier to find, there’s not much evidence that supports this matter. Google is also incredibly advanced and has no trouble finding the page’s main content regardless of how the site is structured. There’s more discussion about this topic in this Stack Exchange thread if you want to read more and form your own opinion on the matter.
That’s it?
Yup! You may be surprised to hear this, but that’s a comprehensive list of how themes should be optimized for the search engines. There are many other technical optimizations for your site, but those are best left to plugins like Yoast SEO. SEO seems to be merging with so many other fields these days, and you could make a case for the usability of the theme as a SEO factor. In this post, we focused mainly on a technical analysis, but I encourage you to seek out themes that also follow best practices for user experience and usability design.
Ben Sibley is the founder of Compete Themes, a WordPress theme shop that makes free themes for bloggers and content creators. Get a competitive edge with one of their SEO-friendly WordPress themes.The post 5 Checks to Make Sure Your WordPress Theme is Truly SEO-Friendly appeared first on SiteProNews.
Source: Site Pro News
Link: 5 Checks to Make Sure Your WordPress Theme is Truly SEO-Friendly



Leave a Reply