
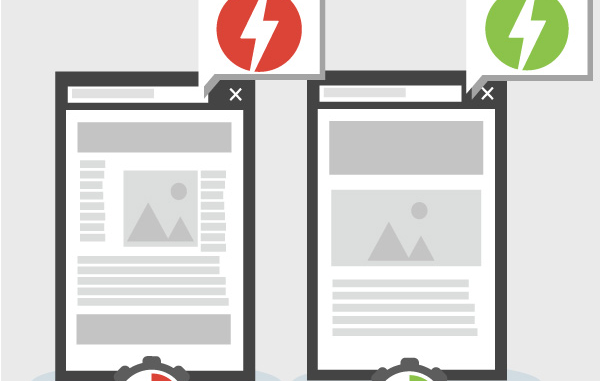
As you #AMPlify your site with Accelerated Mobile Pages, it’s important to keep an eye periodically on the validation status of your pages, as only valid AMP pages are eligible to show on Google Search. When implementing AMP, sometimes pages will contain errors causing them to not be indexed by Google Search. Pages may also contain warnings that are elements that are not best practice or are going to become errors in the future. Google Search Console is a free service that lets you check which of your AMP pages Google has identified as having errors. Once you know which URLs are running into issues, there are a few handy tools that can make checking the validation error details easier. 1. Browser Developer Tools To use Developer Tools for validation:Open your AMP page in your browserAppend “#development=1” to the URL, for example, http://localhost:8000/released.amp.html#development=1.Open the Chrome DevTools console and check for validation errors.Developer Console errors will look similar to this: 2. AMP Browser Extensions With the AMP Browser Extensions (available for Chrome and Opera), you can quickly identify and debug invalid AMP pages. As you browse your site, the extension will evaluate each AMP page visited and give an indication of the validity of the page. When there are errors within an AMP page, the extension’s icon shows in a red color and displays the number of errors encountered.When there are no errors within an AMP page, the icon shows in a green color and displays the number of warnings, if any exist.When the page isn’t AMP but the page indicates that an AMP version is available, the icon shows in a blue color with a link icon, and clicking on the extension will redirect the browser to the AMP version. Using the extensions means you can see what errors or warnings the page has by clicking on the extension icon. Every issue will list the source line, source column, and a message indicating what is wrong. When a more detailed description of the issue exists, a “Learn more” link will take you to the relevant page on ampproject.org. 3. AMP Web Validator The AMP Web Validator, available at validator.ampproject.org, provides a simple web UI to test the validity of your AMP pages. To use the tool, you enter an AMP URL, or copy/paste your source code, and the web validator displays error messages between the lines. You can make edits directly in the web validator which will trigger revalidation, letting you know if your proposed tweaks will fix the problem. What’s your favourite way to check the status of your AMP Pages? Share your feedback in the comments below or on our Google Webmasters Google+ page. Or as usual, if you have any questions or need help, feel free to post in our Webmasters Help Forum.Posted by Tomo Taylor, AMP Community Manager
Source: Google Webmaster Central Blog
Link: How to best evaluate issues with your Accelerated Mobile Pages



Leave a Reply