
After the July 2018 Google Update, your website loading speed, especially on mobile, has become more important than ever as an SEO ranking factor. The number of mobile internet users has surpassed desktop users since 2017, and their numbers have been growing steadily. Almost overnight, having a mobile-friendly website has become a must.
Google provides a couple of free, yet very powerful tools that can be used to test and improve website performance on mobile. Let’s take a closer look at them:
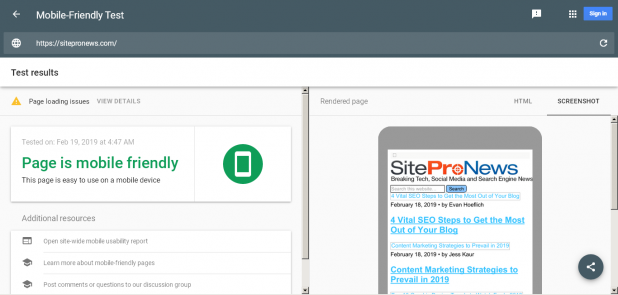
1. Google mobile-friendly test
Just enter your URL and press the “Test” button. If you pass, you’ll get a green message that says “Awesome! This page is mobile friendly!”.
If you fail, then you’ll be shown a list of technical issues that could be improved, as well as recommendations on how to do that. This test will report problems such as:
Incompatible plugins
Viewport not set
Viewport not set to “device-width”
Content wider than the screen
Text too small to read
Clickable elements too close together
2. Google page speed insights
This tool will test your speed on both mobile and desktop. Same as before, just add your URL and click the “Test” button. You will then see something like this:
Results should be interpreted with caution. WP Rocket and TurboWeb have both pointed out how this tool’s scores are, many times, not a good reflection of reality. The primary goal of this tool is helping developers detect and fix issues that might be slowing down a website. Nobody can deny that it’s a great tool for that purpose. But the scores it shows are often meaningless in judging your website performance. You should be much more concerned about fixing the issues detected by this tool, rather than being preoccupied with the scores.
Such issues might include:
Avoiding landing page redirects
Enabling compression
Improving server response time
Leveraging browser caching
Minimizing resources
Optimizing images
Optimizing CSS Delivery
Prioritizing visible content
Removing render-blocking JavaScript
Other essential tools for testing your website performance
WebPageTest – This tool was also developed by Google, but is meant mainly for professionals, so amateur users might find it a little difficult to use. It happens to be the only tool that actually measures real speed for real users. All others are just “best practices” tools. It is, therefore, THE tool when it comes to judging your real web performance.
Pingdom.com – Another great tool, as long as you ignore what it claims to be your loading time in seconds. Those numbers will always be inaccurate and usually much smaller than they are in reality.
GTMetrix.com – Same as Pingdom and Google Page Speed Insights, this is another “best practices” tool that is meant for detecting problems, not for accurately measuring loading speed. Your website real speed for real users can only be measured on WebPageTest.
Conclusion
With the help of these powerful tools, you will be able to diagnose the problems that are keeping your website from achieving high performance. This will have significant financial benefits in the long run since you’re estimated to lose 11% traffic and 7% conversions for every extra second of load time.
Ticu C. is a Page speed optimization specialist at turboweb.orgThe post How to Check Your Website Mobile Performance using Free Google Tools! appeared first on SiteProNews.
Source: Site Pro News
Link: How to Check Your Website Mobile Performance using Free Google Tools!



Leave a Reply