
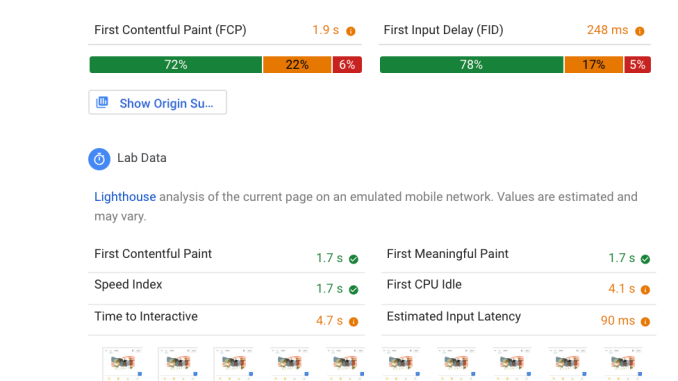
At Google, we know that speed matters and we provide a variety of tools to help everyone understand the performance of a page or site. Historically, these tools have used different analysis engines. Unfortunately, this caused some confusion because the recommendations from each tool were different. Today, we’re happy to announce that Pagespeed Insights (PSI) now uses Lighthouse as its analysis engine. This allows developers to get the same performance audits and recommendations everywhere: on the web, from the command line, and in Chrome DevTools. PSI also incorporates field data provided by the Chrome User Experience Report (CrUX). Version 5 of the PageSpeed Insights API will now provide CrUX data and all of the Lighthouse audits. Previous versions of the PSI API will be deprecated in six months.Pagespeed Insights is now powered by LighthousePageSpeed Insights provides the following information: Lab Data. PSI fetches and analyzes the page using Lighthouse, which simulates how a mobile device loads a page. It computes a set of performance metrics for the page (such as First Contentful Paint and Time to Interactive) and summarizes these metrics with a performance score from 0-100. Scores are categorized into three levels; 90 and up is considered to be a good score. Field Data. PSI also displays real-world performance metrics (First Contentful Paint and First Input Delay) for the page and its origin. (As a result, we’ve also deprecated the origin: query in PSI). Note that not all sites may have field data available for display. The data set relies on a version of the Chrome User Experience Report that is updated daily and is aggregated over the previous 28 days. Keep in mind that the metrics here may be different from the ones in the Lab Data section as they capture a wide spectrum of real-world network conditions and devices used by Chrome users. Opportunities. PSI provides suggestions on how to improve the page’s performance metrics. Each suggestion in this section estimates how much faster the page will load if the improvement is implemented. Diagnostics. This section provides additional information about how a page adheres to best practices for web development.The PSI v5 API now returns this new analysis together with CrUX data, and all Lighthouse category data (Performance, Progressive Web App, Accessibility, Best Practices, and SEO) for a given URL. We have more information about the changes in our FAQ. If you have any questions, please use Stack Overflow and tag your question with the pagespeed-insights tag. Posted by Rui Chen and Paul Irish, PageSpeed Insights and Lighthouse teams
Source: Google Webmaster Central Blog
Link: PageSpeed Insights, now powered by Lighthouse



Leave a Reply